
アクセス解析によるページランクではどのページが人気ページかがわかりますが、あなたのWEBサイトを訪問したユーザーがWEBページ内のどの記事に興味を持っているのか、どのようにページ内を巡回して見ているのか、ページのどこがクリックされたかなど詳細を知りたいと思いませんか。
ここで、ご紹介するヒートマップ解析化ツール「User Heat(ユーザーヒート)」は、WEB訪問者が、訪問者のマウスの動きや滞在時間をもとに、WEBページの「どこの段落を注目して読んでいるのか」や、WEBページの「どの場所をクリックしているか」などを調べて、その調査結果をサーモグラフィ画像としてビジュアライズ(可視化)表示して見ることができる無料ヒートマップ解析化ツールです。
「User Heat(ユーザーヒート)」は1サイトあたり月間30万PVまで無料で分析することできます。30万PVを経過後は計測が止まり、自動で課金されるようなことはないそうです。
「User Heat(ユーザーヒート)」では5種類の方法でWEB訪問者がどのようにWEBページを見ているかを可視化して表示してくれます。
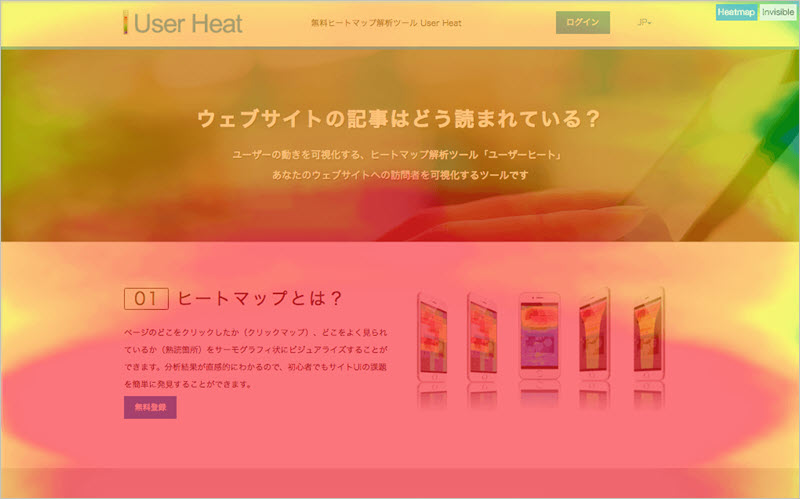
1、熟読エリア
訪問者のマウスの動きや滞在時間をもとに、Webページがどのように見られているかを可視化したヒートマップです。よく見られている段落が赤く表示されます。

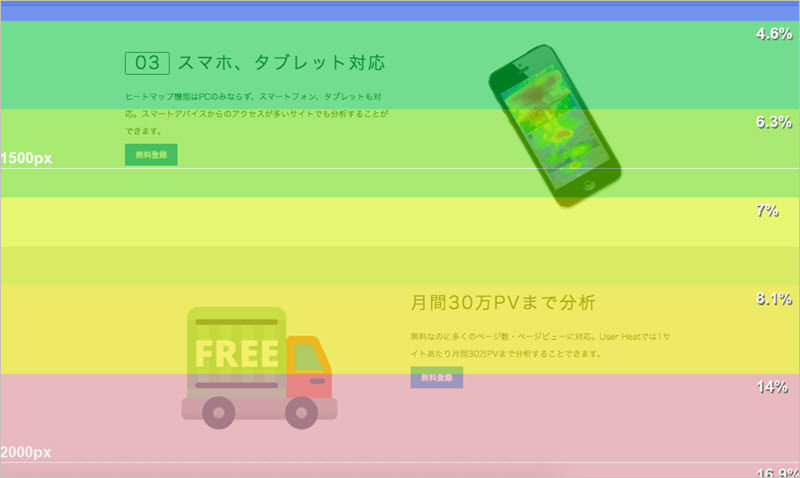
2、終了エリア
Webページのどの位置まで読まれたかを表します。横幅とパーセントの数字は、どの位のユーザーがそのWebページの位置まで見たかを示します。

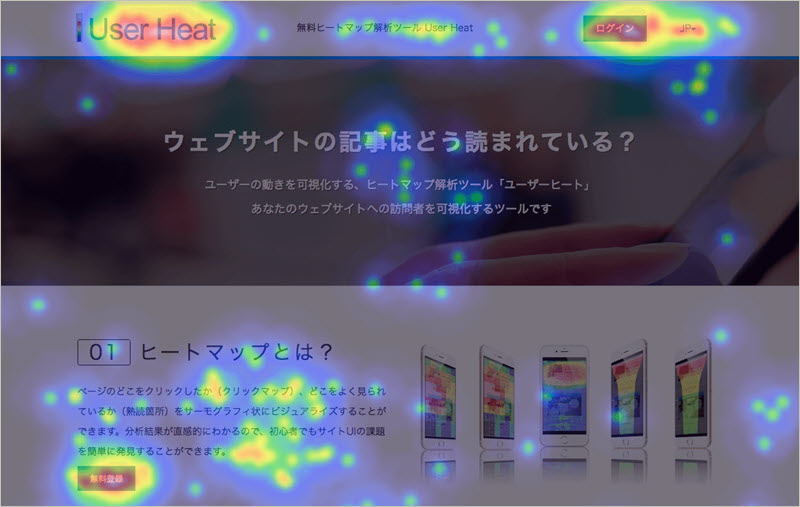
3、クリックエリア
Webページのどの位置がクリックされたかを可視化します。Webページクリックのうち、ユーザーが一番最後にクリックした位置にしぼって表示します。

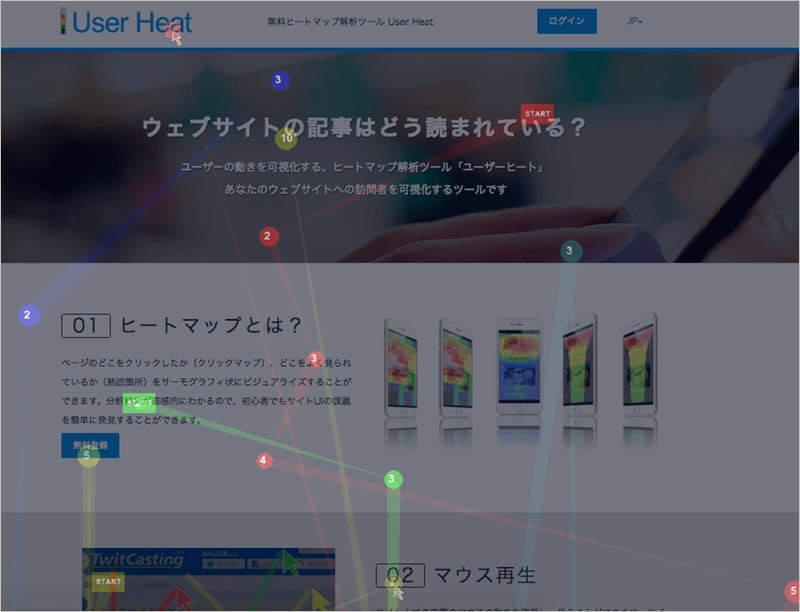
4、マウスエリア
Webページを訪れたユーザーが、マウスをどのように操作したかを、複数同時に確認できます。複数人の動きを同時に見ることでWebページでのユーザー閲覧行動の傾向が確認できます。

5、離脱エリア
ユーザーがどれくらいWebページをスクロールして離脱したかを表します。終了エリアと違い、クリックして次のWebページに移動した場合などは対象外で、ページ内でユーザーの離脱要因となっている箇所を発見するのに役立ちます。

「User Heat」に無料登録します。
サイト画面の入力ボックスに「User Heat」ツールに登録したいWEBサイトのURLを入力して【登録する(無料)】ボタンをクリックします。

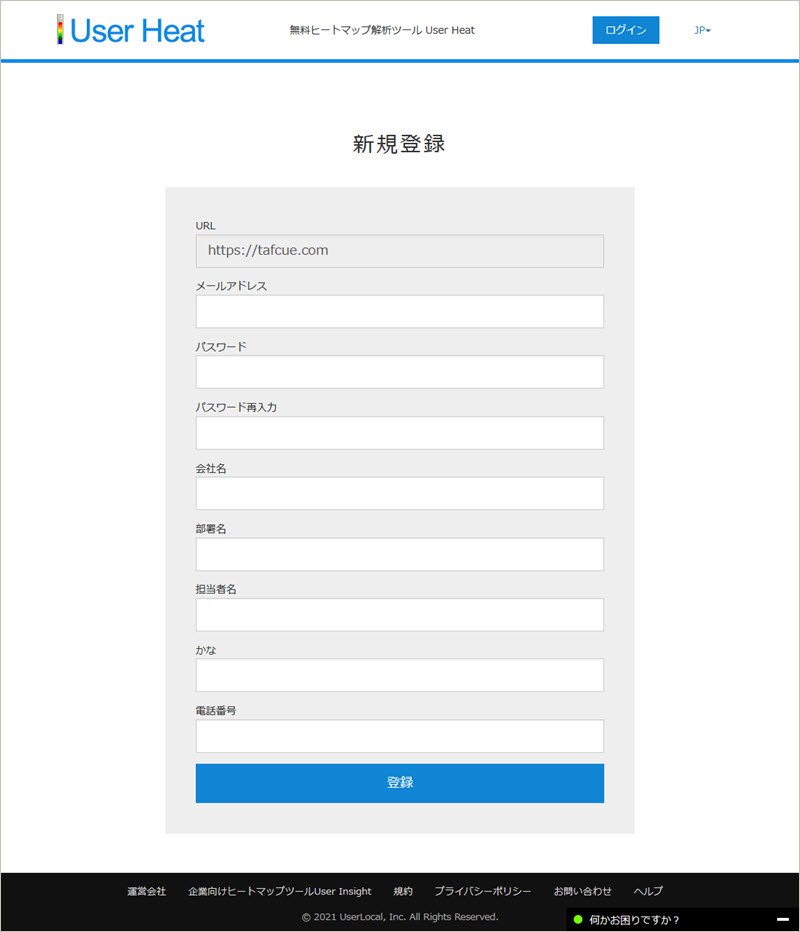
新規登録画面が表示されます。
必要な項目を入力して【登録】ボタンをクリックします。

「ユーザーを登録し、メールを送信しました。」という登録メッセージがWeb画面に表示されます。

まだ、登録は完了していません。
登録したメールアドレス宛てに、「User Heatのアカウント認証をしてください」メールが送信されています。
メール内の 「ユーザー登録確認 URL」リンクをクリックすると、登録完了画面がブラウザで表示されます。これでユーザー登録完了です。

ユーザー登録が完了したら、ログインページを開きます。
登録した「メールアドレス」、「パスワード」を入力して、【ログイン】ボタンをクリックします。

User Heat管理画面が表示されます。
「解析タグの設置方法」または、メニューの「解析タグ発行」をクリックします。

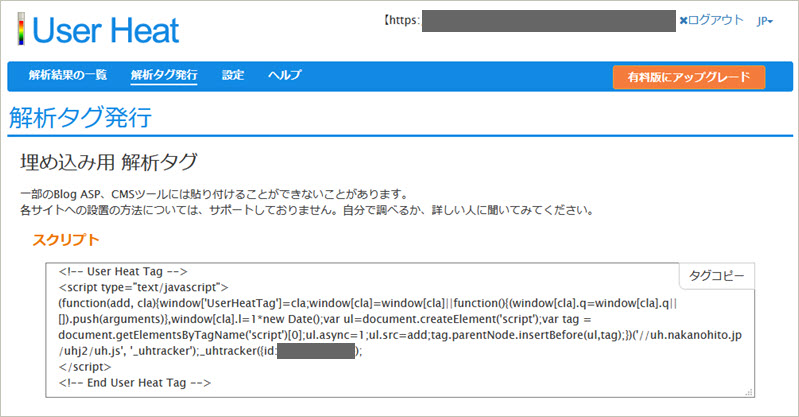
解析タグ発行管理画面が表示されます。
「埋め込み用 解析タグ」スクリプトをコピーして、登録したWebサイトページのHTMLファイルの</head>タグ直前に取得(コピー)した解析タグを設置(貼付け)ます 。

◆ 参考
User Heat ヒートマップの使い方
WordPressへのインストール手順
User Heat Q&A
制限について
iframeとFlashが埋め込まれている部分では、正常に動作しない場合があります。一部のサイトでは、既存のJavascriptとの衝突によって、正常に動作しない場合があります。サイト内のページ数が多いサイトでは、一部のページしか解析できません。このツールを利用することで生じる、どんな問題も保証できません。